Been working away on this project for the past few weeks.
I had a silly idea a while back about bringing full colour score displays to Bally (and Stern) Classic Solid State Games.
I wanted them to be plug and play - i.e. Simply remove your old score displays and slot in these new ones.
A nice range of font and colour options.
Ability to add your own "fonts".
Splash screen - again user selectable / can create your own.
Here is a Fathom Splash screen - very raw example, just from a photo off the cab side art:

here are sample fonts:
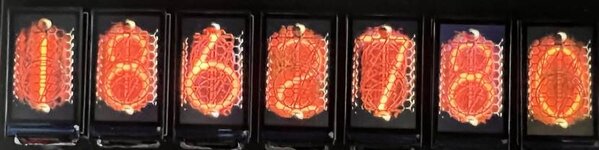
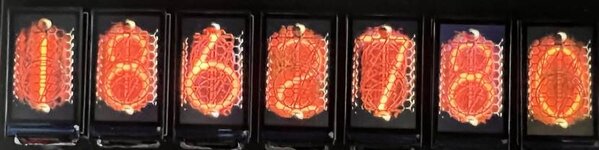
Nixie Tube:

Neon Colour:

7 seg white

flip digit

yellow / blue dots



LEGO







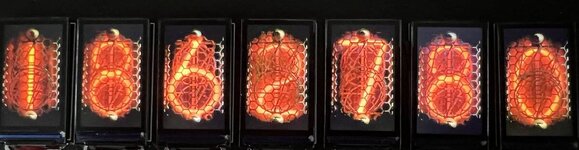
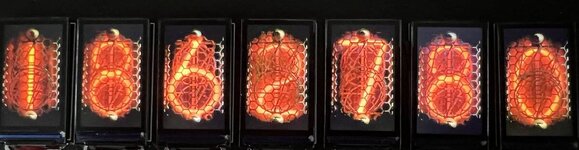
Nixie 2




3D


Here is a youtube video of the display in demo mode:
Early days yet,
I had a silly idea a while back about bringing full colour score displays to Bally (and Stern) Classic Solid State Games.
I wanted them to be plug and play - i.e. Simply remove your old score displays and slot in these new ones.
A nice range of font and colour options.
Ability to add your own "fonts".
Splash screen - again user selectable / can create your own.
Here is a Fathom Splash screen - very raw example, just from a photo off the cab side art:

here are sample fonts:
Nixie Tube:

Neon Colour:

7 seg white

flip digit

yellow / blue dots



LEGO







Nixie 2




3D


Here is a youtube video of the display in demo mode:
Early days yet,











